Kali ini saya akan membahas mengenai memodifikasi tombol read more pada blogger dengan menggunakan pure CSS sesuai dengan judul diatas. Kenapa mengunakan pure CSS? Jawabannya yaitu karena memodifikasi tombol menggunakan pure CSS kita tidak perlu membutuhkan file gambar/image lagi yang dapat membuat kecepatan loading blog menjadi lambat dan inilah salah satu kelebihan CSS yang saya sukai.
Kebetulan untuk testing modifikasi tombol readmore ini saya menggunakan template standard bawaan blogger yang sengaja buat saya utak-atik pada blog saya ini, bahasa halusnya blog ini sedang di jadiin kelinci percobaan. Sementara untuk template yang mungkin teman-teman dapatkan dari situs-situs free template belum pernah saya coba, soalnya memang niatnya buat belajar modifikasi template sendiri, jadi seperti biasa supaya gak lupa di tulis disini.
Ok, sebelum kita mulai, pastikan blog teman-teman menggunakan fasilitas jump break pada setiap penulisan artikel pada postingan, soalnya kalau gak pakai jump break mana mau nongol tombol read more-nya.
Seperti biasa sebelum memulai, silahkan login dashboard blogger kemudian klik meni side template >> kemudian klik edit HTML dan temukan kode HTML berikut:
Untuk mempermudah pencarian, gunakan Ctrl+F untuk search penggalan code html tersebut, dan ganti bagaian <data:post.jumpText/> dengan kata "Read more" sehingga tampilan codenya menjadi seperti ini:
Kebetulan untuk testing modifikasi tombol readmore ini saya menggunakan template standard bawaan blogger yang sengaja buat saya utak-atik pada blog saya ini, bahasa halusnya blog ini sedang di jadiin kelinci percobaan. Sementara untuk template yang mungkin teman-teman dapatkan dari situs-situs free template belum pernah saya coba, soalnya memang niatnya buat belajar modifikasi template sendiri, jadi seperti biasa supaya gak lupa di tulis disini.
Ok, sebelum kita mulai, pastikan blog teman-teman menggunakan fasilitas jump break pada setiap penulisan artikel pada postingan, soalnya kalau gak pakai jump break mana mau nongol tombol read more-nya.
Seperti biasa sebelum memulai, silahkan login dashboard blogger kemudian klik meni side template >> kemudian klik edit HTML dan temukan kode HTML berikut:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
Untuk mempermudah pencarian, gunakan Ctrl+F untuk search penggalan code html tersebut, dan ganti bagaian <data:post.jumpText/> dengan kata "Read more" sehingga tampilan codenya menjadi seperti ini:
<a expr:href='data:post.url + "#more"'>Read more</a>
Setelah diganti kemudian klik tombol save template untuk menyimpannya. Sekarang kita lanjutkan pada langkah berikutnya untuk melakukan pemasangan CSS Read more pada costumize/sesuaikan template. Tombol Read more ini ada 3 macam dan silahkan dipilih sesuai keinginan teman-teman mana yang mau dipasang dan sesuai dengan blog Anda.
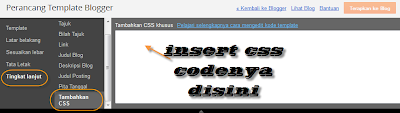
Pertama, mauk pada dashboard blogger >> pilih blog yang mau di tambahkan tombol read more >> klik template >>dan klik tombol sesuaikan (atau costumize kalau yang setingan dashboardnya menggunakan bahasa inggris) kemudian pilih tingkat lanjut/Advance >> klik menu tambahkan CSS, kira-kira gambarannya seperti berikut:
CSS Read More Pertama
Untuk model CSS tombol readmore pertama ini silahkan memasukan kode CSS berikut pada kolom penambahan CSS:
.jump-link {
margin: 5px 0;
padding: 0;
position: relative;
}
.jump-link a {
float: left;
height: 24px;
line-height: 24px;
position: relative;
margin: 0;
padding: 0 10px 0 14px;
background: #0ac92b;
color: #fff;
font-size: 12px;
text-decoration: none;
}
.jump-link a:after {
content: "";
position: absolute;
top: 0;
right: -12px;
width: 0;
height: 0;
border-color: transparent transparent transparent #0ac92b;
border-style: solid;
border-width: 12px 0 12px 12px;
}
.jump-link a:hover {
background: #555;
}
.jump-link a:hover:after {
border-color: transparent transparent transparent #555;
}
CSS Read More Kedua
Untuk kode CSS model kedua ini, kita tinggal menambahkan code CSS tambahan pada bagian .jump-link a { kira-kira seperti ini :
.jump-link a {
...
...
...
-moz-border-radius: 6px 0 0 6px;
-webkit-border-radius: 6px 0 0 6px;
border-radius: 6px 0 0 6px;
}
CSS Read More Ketiga
Untuk kode CSS model ketiga ini kita perlu memperbesar lebar left padding (pada kode CSS model Pertama) dan menambahkan pseudo class :before. Kira-kira penulisannya seperti ini:
.jump-link a {
float: left;
height: 24px;
line-height: 24px;
position: relative;
margin: 0;
padding: 0 10px 0 24px;
background: #0ac92b;
color: #fff;
font-size: 12px;
text-decoration: none;
}
.jump-link a:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
border-color: transparent transparent transparent #fff;
border-style: solid;
border-width: 12px 0 12px 12px;
}
Keterangan:
- Untuk merubah warna sesuai keinginan Anda, silahkan mengganti kode background: #0ac92b; pada bagian .jump-link a { . Kode warna #0ac92b ini yang harus diganti, kode tersebut merupakan warna hijau muda terang, untuk petunjuk warnanya dan kode hexa color-nya silahkan menggunakan http://www.colorhexa.com sebagai acuan warna dan hexa color-nya.
- Untuk memindahkan posisi Tombol dari kiri bawah ke kanan bawah, silahkan merubah code :float left; pada .jump-link a { menjadi :float right;




Comments
Post a Comment