Karena disini masih jam 2:00 AM dan belum waktunya sahur jadi tutorial editing Dynamic template punya blogger saya lanjutkan kembali. Buat yang ketinggalan silahkan melihat postingan sebelumnya tentang Menambahkan static pages pada Dynamic Template Blogger.
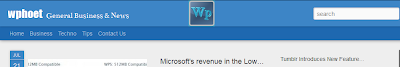
Kali ini kita akan menambahkan logo pada Header Dynamic template yang sudah kita editing sebelumnya dengan menambahkan css untuk static page. Sebelumnya tampilan blog kita yang menggunakan dynamic tamplate yang terakhir seperti ini:
Sekarang kita akan menambahkan sebuah logo untuk mempercantik Header kita. Pertama-tama buatlah sebuah logo sesuka hati dengan ukuran 65px agar sesuai dengan Header kita. Logo yang saya buat untuk blog kelinci percobaan saya penampakannya seperti ini:
Kalau semuanya sudah siap, sekarang saatnya lanjut untuk memasang logo ini. Seperti biasa langsung login ke blogger, kemudian pada dashboard blogger pilih blog mana yang mau di edit >> kemudian pilih template:
Kemudian klik tombol sesuaikan/costumize tepat di sebelah tombol edit HTML. Maka seperti biasa akan muncul halaman perancangan template blogger, kemudian pilih >> latar belakan/background :
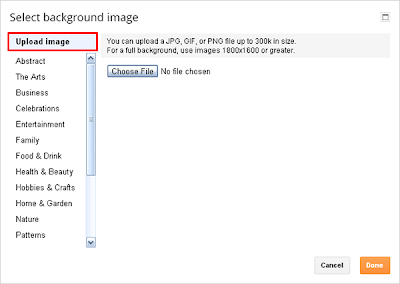
Kemudaian klik box "gambar latar/background image"
Jika sudah, kemudian pilih menu upload gambar untuk mengupload gambar logo yang sudah kita buat:
Pilih "chose file" dan cari image logo yang sudah disiapkan tadi untuk diupload. Kalau sudah diupload langsung klik tombol done pada pojok kanan bawah seperti pada gambar diatas. Hasilnya ternyata semua logo merata menjadi background template kita. Tapi jangan takut, langkah selanjutnya yaitu di sebelah kanan background box silahkan disesuaikan menjadi "Don't tile" dan sesuaikan juga "Aligmentnya mau dipasang dimana.
Kebetulan punya saya menggunakan center untuk aligment-nya sehingga penampakannya seperti ini:
Ok kira-kira seperti itu, silahkan mencoba.









Comments
Post a Comment