Ada yang pernah tau tampilan metro UI windows 8? Kalau ada yang belum pernah lihat, kira-kira tampilannya seperti pada gambar di samping ini. Tampilan menu unik ini menjadi salah satu pembicaraan paling trend dikalangan desain web karena menu tampilannya yang sederhana dan colour full.
Setelah dua hari saya mengumpulkan berbagai macam icon metro UI dan melakukan uji coba modifikasi menu tab pada blogger dengan meniru tampilan metro UI ini, akhirnya malam ini hasil testing dan oprek kanan oprek kiri code CSS saya membuahkan hasil menu tab blogger yang mengikuti tampilan menu metro UI. Cara yang saya gunakan disini sangat simple karena saya menggunakan sedikit penambahan code html pada template dan penambahan code CSS untuk mendesain tampilan metro UI ini pada template default blogger. Jadi yang saya gunakan disini adalah template default blogger, sedangkan template modifikasi orang lain yang biasa di share free pada situs-situs lain belum saya coba karena selain kita sendiri tidak paham dengan code yang dipakai pada html dan css mereka yang tidak sama dengan default blogger, kadang banyak juga yang di lock sehingga susah untuk di modifikasi.
Ok, langsung saja saya jelaskan tahapannya untuk memulai modifikasi tampilan pada menu tab blogger ini menjadi tampilan menu metro UI.
Mewarnai masing-masing menu tabs
Seperti yang sudah kita ketahui, untuk mewarnai background menu tab biasanya kita hanya bisa melakukan single colour untuk mewarnainya, artinya settingan warna (dalam hal ini cuma satu warna) yang kita pakai berlaku untuk semua tab, sedangkan pada langkah pertama ini kita membutuhkan lebih dari beberapa warna untuk masing-masing tab pada blogger. Untuk melakukan hal tersebut kita perlu memodifikasi bebera html yang ada pada template.
Pertama yaitu buka dashboard blogger >> pilih blog mana yang mau di edit (kalau punya lebih dari satu blog) >> klik menu template >> kemudian klik menu edit html dan cari kode berikut ini:
<li class='selected'><a expr:href='data:link.href'><data:link.title/></a></li>
<b:else/>
<li expr:class='data:link.title'><a expr:href='data:link.href'><data:link.title/></a></li>
<b:else/>
<li expr:class='data:link.title'><a expr:href='data:link.href'><data:link.title/></a></li>
kalau sudah ketemu, silahkan di ganti dengan kode berikut ini:
<li expr:class='data:link.title + " selected"'><a expr:href='data:link.href'><data:link.title/></a></li>
<b:else/>
<li expr:class='data:link.title'><a expr:href='data:link.href'><data:link.title/></a></li>
<b:else/>
<li expr:class='data:link.title'><a expr:href='data:link.href'><data:link.title/></a></li>
Setelah terpasang silahkan di save. Langkah selanjutnya yaitu menambahkan CSS untuk menu tab kita, caranya yaitu: masih pada dashboard blogger menu template silahkan klik costumize/sesuaikan >> advance/tingkat lanjut >> add css/tambahkan css, tampilan box untuk menambahkan CSS seperti ini:
Kemudian masukkan css dengan format berikut ini kedalam box add CSS:
.PageList li.Nama Tab-nya a {Deklarasi CSS-nya}
kira-kira contohnya seperti ini:
.PageList li.Beranda a {background-color: #FF8000;}
.PageList li.Contact Us a {background-color: #eb0909;}
yang saya bold kuning adalah kode warna background yang akan dipakai, silahkan di sesuaikan buat masing-masing menu tabs page dan silahkan pilih warna kesukaan teman-teman, kalau masih bingung dengan kode warnanya bisa search disini buat acuannya : www.colorhexa.com
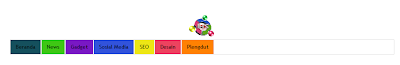
Setelah selesai maka tampilan meu tabs kita akan tampak seperti ini:
Jika tampilannya sudah seperti diatas, dimana masing-masing tab sudah mempunyai warna sendiri-sendiri, maka kita bisa melanjutkan ke langkah berikutnya.
Merubah size box menu tabs
Langkah selanjutnya yaitu merubah size box dari menu tabs ini, dimana jika kita melihat tampilan menu metro UI pada windows 8 memiliki ukuran box yang agak besar sehingga menu tabs pada blogger yang sudah kita warnai tadi harus ikut disesuaikan besarnya. Untuk memperbesar ukuran box ini caranya cukup mudah, silahkan tambahkan code css berikut ini :.tabs-inner .PageList li a {padding-left:40px; padding-right:42.8px; padding-top:80px;}
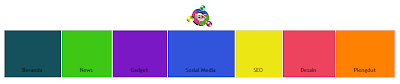
Silahkan angka-angka yang saya bold berwarna pada kode css diatas diganti sesuai ukuran yang Anda inginkan dan disesuaikan dengan lebar tampilan template kita. Kebetulan angka yang ada pada kode css tersebut merupakan angka-angka yang saya gunakan pada template saya sehingga menu tab-nya akan menjadi seperti ini:
Menambahkan icon pada menu tabs
Jika sudah berhasil merubah ukuran size box dari menu tabs tadi, sekarang saatnya menambahkan icon dari menu metro UI, kebetulan icon-icon ini beberapa hari lalu sudah saya kumpulkan dari beberapa situs penyedia icon dan sebagian kecil sudah saya upload di album picasa saya disini : https://picasaweb.google.com/106421813453893113093/MetroUiIconWindows8 kebetulan yang baru saya upload baru sebagian kecil saja karena yang lain masih saya edit lagi size-nya kemudian akan saya upload kembali di alamat url tersebut.Icon ini berbentuk transparan sehingga kalau di lihat di album tidak terlalu jelas tapi sudah saya namain satu-persatu jenis iconnya agar tidak bingung, jadi buat teman-teman yang mau melihat iconnya caranya silahkan pilih icon mana yang mau dilihat pada album kemudian pada icon gambar tersebut klik kanan dan copy url location-nya kemudian paste ke alamat browser untuk melihat lebih jelas karena backgroundnya akan berubah jadi hitam mengikuti google view image sehingga icon transparan dapat terlihat jelas. Contohnya seperti ini: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj59tYvgpa9Q3FWCa9tXqOdu4baqoJvvELVB9-1632FyH0srf9tNxEZKprJoEd_6AGm6MU0mivH-BxhRffBzaA6j7niZ72pV9m0ACO0B2ye9ZnhDHPcsRMGO8P1PoWxCIe3SuVXDQQxdzkl/s50/Games%2520alt%252050px.png
Kembali pada topik pembahasan, untuk menambah icon gunakan css berikut yang ditambahkan pada deklarasi kode css yang pertama (tentang pewarnaan menu tabs diatas)
background: url(' url_image/icon yang dipilih ') no-repeat center;
Contohnya kira-kira seperti ini jika digabungkan dengan css yang pertama:
.PageList li.Beranda a {background: url(' https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjV8fPRqy0DMqSUNU-d0x98ViG8SnjQ8BdJt95z8tZBlDrMrm8PvzbzismWf17mA-UlGL1MuBWuJsjw1sREaJ7AHF9wFX5Zh0uy6pBy5QiChPG2W4ANg2o9anCeZfaFwo0r1PwV3sgAoOvb/s50/home%252050px.png') no-repeat center; background-color: #2ca3e8; }
Kode css yang saya bold warna hijau diatas adalah kode css yang ditambahkan pada kode awal. Perlu diingat posisi penambahan css url icon sangat berpengaruh terhadap efek yang muncul pada menu tabs, jadi posisi yang benar css url (yang saya bold hijau) ditambahkan di depan css warna (yang saya bold kuning), jangan sampai terbalik posisinya karena jika terbalik (css url dibelakang css warna) maka menu tabs ikut berubah menjadi transparan (warnanya hilang).
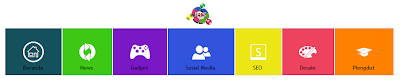
Jika sudah berhasil menambahkan icon pada masing-masing menu tabs tersebut maka hasilnya akan tampak seperti ini:
Silahkan mencoba dan bereksperimen pada blog masing-masing.
Update:
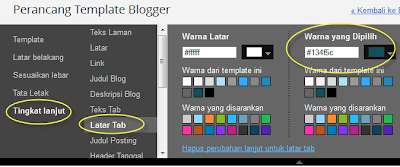
Untuk memberikan efek pada saat kursor berpindah tab, gunakan settingan warna pada template >> costumize/sesuaikan >> advance/tingkat lanjut >> latar tab/tab background, kira-kira tampilan menu yang diedit seperti ini:
Silahkan dipilih settingan warna yang cocok menurut selera teman-teman.






selamat siang mas irmawan, sebelumnya terima kasih sudah share ilmunya yang sangat bermanfaat
ReplyDeletesaya
mau tanya cara ngambil link icon yang ada di 'metro ui icon windows 8'
itu caranya bagaimana biar linknya seperti ini '
https://lh6.googleusercontent.com/-ZsqHoqj1JEU/UfaEyiZRSqI/AAAAAAAAP6Y/0a38caVBCh8/s50/home%252050px.png'
saya
sudah coba pake Copy Image Location tetapi linknya seperti ini
'https://lh6.googleusercontent.com/Qs-k6Eh5jXPWJu7A6SdINyHZ9Bl8VclOTJqQbbVRNzk=s200-p-no'
dan sudah saya coba copy paste di menu tab blog saya, tetapi jadinya tidak beraturan,tampilan imagenya jadi besar.
untuk saat ini itu saja pertanyaannya.terima kasih
picturenya upload sendiri ya? kl upload sendiri ukuran pixelnya kudu dikecilin dulu sblm diupload, dijadiin 50px
ReplyDeletekebetulan itu juga tdi sudah saya coba mas, di upload ke album google+ sya, dan pixelnya sudah sya cek munggunakan photoshop semuanya sama 50x50px. yang bikin bingung itu link yg mas irmawan share sama yg link yg saya dapat beda :D
ReplyDeletecoba masuk album picasa ini https://picasaweb.google.com/106421813453893113093/MetroUiIconWindows8 , trs klik kanan pada gambar yg mau diambil pilih open link in new tab, trs di tab baru klik kanan lagi buat copy link picturenya gambarnya (kebetulan gambarnya transparant tapi sdh saya namain) trs coba dibuka/dipaste di addres browser buat lihat gambarnya dah sesuai apa blm, contoh: https://lh4.googleusercontent.com/-yiaMDMGn4NE/UfaKzzLChmI/AAAAAAAAP6w/qeKCQrs2Tk0/s50/Gadgets%252050px.png kl sudah ntar tinggal dipakai. jangan copy lngsung dri album, coba di buka satu2 trs di copy linknya
ReplyDeleteberhasil mas, terimakasih banyak #sungkem
ReplyDeleteternyata ngambil linknya harus dari album picasa, jgan dri google+
iya sama-sama, semoga membantu :)
ReplyDeletemas irawan, maaf oot nih tanya dong boleh minta tutorial untuk bisa bikin tab menunya ya? soalnya saya masih bingung cara bikin tab menunya apalagi di custom kayak jadi punya mas gitu.. uda bongkar blog dari awal tapi g ada tab menunya gitu. mau pake kode html yg disediain teman blogger lain untuk drop down menu tapi sepertinya beda classnya gitu..
ReplyDeleteikutin langkah2 yg diatas aja, itu sdh tutorialnya, syaratnya template yg mau di modif kudu template bawaan blogger yg "simple" template. :)
ReplyDeletegak ada mas code nya yang
ReplyDeletesaya cari2 g nemu kodenya yang ini, padahal uda saya reset dari awal template blognya..
eh sudah ketemu mas setelah saya utek2, hahaha ternyata opsi laman barunya belum saya taruh di atas, masih di widget samping.. ok mas terimakasih tutorialnya
ReplyDeletenah, yang jadi masalah sekarang, warna tabnya kok gak bisa saya rubah jadi masing2 tab gitu ya
ReplyDeletebtw sdh pakai template simple g paling pojok kiri sendiri yg warna putih polosan, soalnya template simple yg lainnya pernah saya coba warnanya malah ketumpuk :D
ReplyDeletesudah bisa mas, satu hal lagi, boleh bagi tutorialna gak itu bikin popular postnya bisa rapi beda2 warna gitu? ini pusing sama html model barunya blog. beda kode sama yang dulu2. jadi mau ganti2 background sidebar bingung cari kodenya sebelah mana
ReplyDeletekl buat popular postnya sdh bnyk yg share tentang membuat popular post berwarna, coba search aja di google, dulu saya sempat simpan code htmlnya tapi lupa ditaruh dimana :D ntar coba saya cariin dulu. :D
ReplyDeletenah itu mas, di google itu biasanya kan pake #sidebar-wrapper. nah di template yang model baru dari blogger itu saya g nemu. apa diganti sama kode yang lain ya? maaf nih mas banyak tanya soalnya g seberapa mudeng code2 gitu
ReplyDelete