Perubahan pada bahasa edit/html template blogger beberapa waktu lalu membuat beberapa tutorial untuk merubah ukuran header menjadi tidak efektif. Sebagai contoh, banyak beredar tutorial cara merubah header blogger dengan mencari kode ini #header-wrapper pada edit/html template, padahal kode class css tersebut buat tampilan edit/html yang baru sudah tidak digunakan lagi.
Merubah Lebar Header Border
Pada kesempatan ini saya coba sedikit memberikan info mengenai merubah ukuran header pada tampilan baru editing template blogger. Sebelum memulai tutorial ini, coba teman-teman rubah dulu background header blog masing-masing pada menu template >> costumize/sesuaikan >> kemudian pada halaman desain template pilih advance/tingkat lanjut >> lalu klik latar/background dan cari header background (latar header) untuk merubah warnanya agar kita bisa melihat perubahan size yang akan kita praktekan. Kebetulan pada percobaan ini saya menggunakan template default blogger yang "minimalist template/template sederhana", seperti biasa yang saya gunakan adalah template default blogger, sedangkan pada costumize template yang teman-teman dapat free dari situs-situs template mungkin tidak berhasil karena setiap template memiliki hirarki class css yang berbeda.
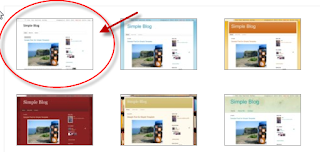
Jika sudah selesai diwarnai bagian header blognya maka tampilannya akan seperti ini (kebetulan icon header image saya sudah saya center jadi tampilannya menjadi seperti ini) :
Pada gambar diatas, bagian sisi header yang saya tandai dengan anak panah berwarna merah adalah bagian yang akan kita coba untuk memperlebarnya. Cara merubahnya cukup mudah, cukup gunakan CSS berikut ini:
.header-outer{
left:-40px;
width:1000px;
height:40px;
bottom:10px;
}
left:-40px;
width:1000px;
height:40px;
bottom:10px;
}
Seperti biasa CSS tersebut ditambahkan pada bagian template >> costumize/sesuaikan >> pada desain template klik menu advance/tingkat lanjut >> klik tambahkan css/add css. Pada kode css yang saya warnai hijau left:-40px; merupakan kode untuk mengatur kerapatan sisi kanan header dengan tampilan layar, silahkan angkanya dirubah-rubah sesuai keinginan teman-teman dengan mencocokan perubahan preview yang tampak pada halaman desain blogger, dan jika sudah merasa cocok silahkan di save dengan klik tombol "terapkan ke blogger" pada pojok kanan atas halaman desain blogger. Kode berikutnya yaitu yang saya warnai biru muda width:1000px; merupakan kode untuk menyesuaikan panjang header di sisi kanan, silahkan di sesuaikan angkanya menurut selera teman-teman. Kode berikutnya yaitu yang saya warnai orange height:40px; merupakan kode untuk merubah ukuran tinggi header, seperti biasa silahkan di sesuaikan dengan selera teman-teman. Yang terakhir yaitu kode yang saya warnai merah bottom:10px; merupakan kode jarak dari bagian bawah, jadi jika angka ini dirubah/diperbesar maka akan ada jarak antara header dengan widget yang ada pada bagian bawah header (dalam contoh ini yaitu jarak antara header dan widget pages seperti yang tampak pada blog saya ini).
Merubah Lebar Widget Menu Pages Pada Blogger
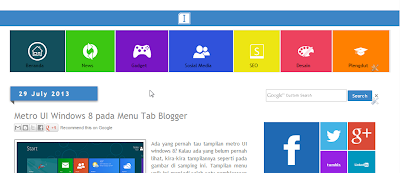
Setelah berhasil merubah ukuran/size header, maka selanjutnya saya mencoba merubah ukuran lebar widget pages yang ada pada bagian header saya. Kira-kira gambaran menu widget yang akan saya rubah ukurannya seperti ini :
Pada gambar diatas, bagian sisi yang saya beri warna merah adalah bagian sisi widget pages/laman yang akan sedikit say perbesar ukurannya. Caranya culup mudah dan hampir sama dengan cara melebarkan header di atas, hanya saja class pada css yang kita gunakan berbeda. Berikut ini kode css yang saya gunakan:
.fauxborder-left {
background-position: left top;
background-repeat: repeat-y;
position: relative; width:960px; left:-10px;
}
background-position: left top;
background-repeat: repeat-y;
position: relative; width:960px; left:-10px;
}
Kode css yang saya warnai biru diatas sebenarnya kode yang sudah ada pada edit template blogger untuk template sederhana default blogger, sedangkan kode yang berwarna hijau adalah kode css yang saya tambahkan untuk merubah posisi kiri widget dan memperpanjangnya ke arah kanan, silahkan di rubah angkanya sesuai selera teman-teman.
Sedangkan untuk menambahkan kode css ini bisa langsung melalui edit template blogger dan tekan ctrl+f kemudian cari penggalan kode .fauxborder-left { kemudian silahkan ditambahkan deklarasi untuk width dan left dengan posisi yang sama seperti kode diatas dan kemudian save template. Tetapi saya lebih suka menambahkannya pada bagian costumize/sesuaikan template karena saat kita merubah-rubah angka width dan left-nya bisa langsung di lihat di preview sudah cocok atau belum sesuai yang kita inginkan. Untuk cara kedua ini saat menambahkannya usahakan seluruh code css di atas di copy semua dan di paste pada bagian add css, jadi sedikit berbeda jika kita menambahkannya dari menu edit/html template, karena pada penambahan di edit/html template kodenya sudah ada dan kita tinggal menambahkan kode deklarasi width dan left sedangkan jika mengunakan costumize/sesuaikan template, seluruh kodenya kudu di copy untuk memperjelas class css mana yang ingin kita tambahkan.
Jika sudah berhasil kira-kira tampilannya akan seperti gambar berikut ini (atau bisa dilihat pada blog saya ini)
Selamat mencoba.
Note:Kode sewaktu-waktu bisa tidak berhasil/efektif apabila blogger dikemudian hari merubah skema template edit/html seperti yang terjadi sebelumnya. Biasanya jika ada perubahan skema template edit/html kebanyakan yang berubah adalah class dari css tersebut, sehingga diperlukan riset mengenai class yang baru untuk membuat kode ini berhasil dikemudian hari jika terjadi perubahan.
#header-wrapper
#header-wrapper




thanks
ReplyDeleteohh jadi gtu
ReplyDeleteklo untuk membuat komentar blog nya jadi ada emoticon?
gimana mas
knapa gak berobah header nya pADAHAL sudah sy kotak katik ccsnya
ReplyDeletetemplatenya pakai yang minimalis, soalnya tutorial ini cuma bisa dipakai di versi template minimalis dan bisa tidak work sewaktu-waktu kalau blogger melakukan update lagi seperti yang sudah-sudah :D
Deleteterima kasih gan, cuma ada cara lain ga? soalnya kalo mengikuti instruksi itu, template yang saya gunakan tidak bisa.
ReplyDeletecara ini cuma bisa dipakai di template standard bawaan blogger. kl template yg sdh jadi coba kontak yang buat saja, biasanya mau bantuin mereka :D
DeleteSaya tadi mencari-cari di internet cara mengecilkan ukuran blog dan ternyata masuk ke blog sini. saya sudah mengaplikasi di blog saya Gan.. terima kasih
ReplyDeleteSukses selalu
odith adikusuma
sama-sama semoga membantu :)
Delete